本サービスはPCだけでなくスマホでも表示できるデザインで制作しております。
最近はスマホユーザーが劇的に増え、単なるスマホ対応だけでは反応が取りにくい場合がございます。
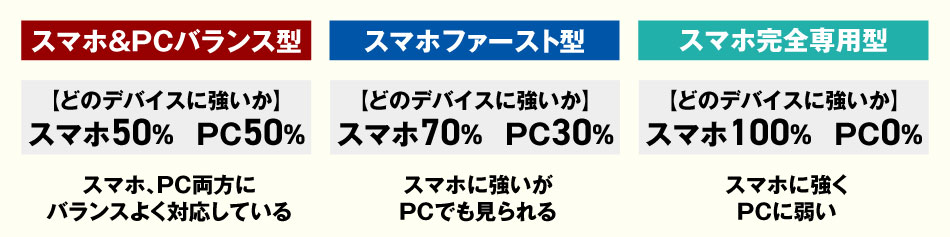
ターゲットに応じて3つのデザインパターンを使い分け、最大限の反応率UPを目指しております。


特徴
①ファーストビューがPC画面の横幅に合っていてインパクトが強い
②ファーストビューの縦幅がPCの横長に合わせてある
③スマホ表示の場合はレイアウトが変わる
具体的な説明
文字通りPCとスマホのバランスが良いパターンです。
タブレットやスマホなど横幅を小さくすると、画像や文字の位置が変わります。
パソコン、スマホどちらで見てもしっかりと見やすいように制作いたします。
メリット
・PCとスマホで画像や文字のレイアウトが変わるので、どちらでも見られる
・PC、スマホ関係なく反応を取りやすい
デメリット
・PCとスマホで画像を兼用する場合はスマホの可読性が落ちる

特徴
①スマホに強いのでPCでも見られるが縦長になりやすい
②スマホ表示で印象に残りやすい
③スマホを優先するので、PC画面でファーストビューが全て表示されない場合がある
④上部や下部に固定ボタンを埋め込みやすい
具体的な説明
パソコンよりスマホユーザーが多いお客様に推奨するパターンです。
パソコンでも見られますがスマホ表示を優先しております。
スマホの縦長表示に合わせるので、PCの横長画面では縦方向のデザインを見切れない場合がございます。
メリット
・スマホユーザー優先のデザインだがPCでも見られる
デメリット
・スマホの縦長画面優先なので、PCの横長画面では多少見にくくなる
・PCでも解像度を確保するため、スマホ完全専用に比べて画像のデータ量が多少多い

特徴
①PCユーザーは想定していないので、PCだと見にくい
②電話、メール、問い合わせなどのボタンがスマホで押しやすい
③ファーストビューはスマホ専用のため縦長のデザインにする
④「テーブル」や「サービスの流れ」はスマホの縦長のデザインで作る
具体的な説明
PCユーザーを考えないので、スマホにかなり強いデザインです。完全にスマホユーザーに対応するため、ファーストビュー、画像、文字など縦長のデザインで制作いたします。「PC版のランディングページは持っているからスマホ版だけ作りたい」という方に人気のパターンです。
メリット
・PC版のデータが必要ないので、LP表示速度が速い
・スマホの縦長画面に合わせてデザインするので、記憶に残りやすい
・スマホ専用ボタンを設置できるだけでなく、ヘッダーやボタンを固定できる
デメリット
・PC表示には向いていない




